Widget Variables
Take advantage of widget context variables to change the form rendering of your login page and dependizng on the login step
The widget has variables that can be modified to fit the context of your
The fallback content to display on prerendering
or brand.A screen can have different states, they are named as follows:
- screen_name.state
Screens
Below is the list of each screens:
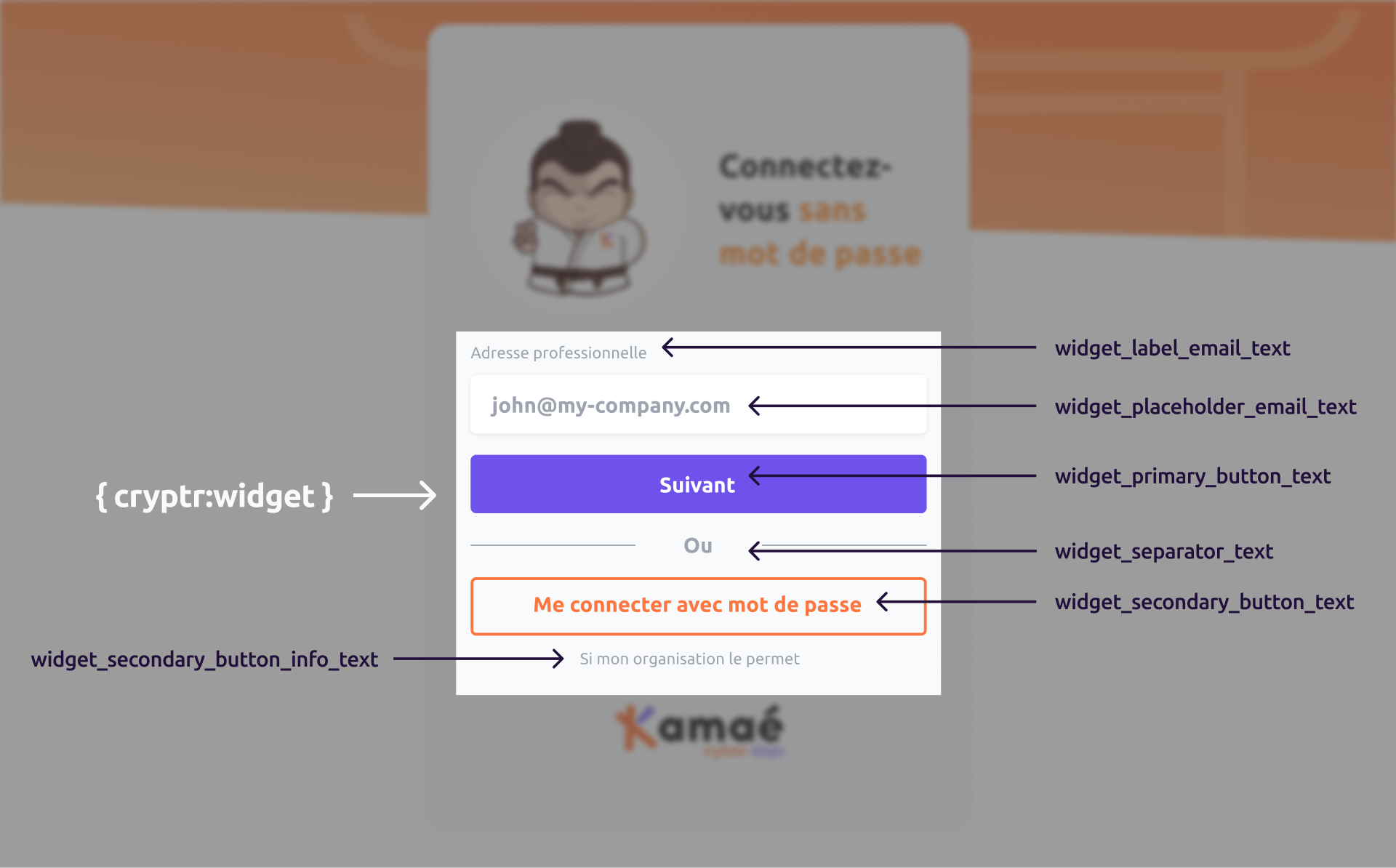
screen_login

| Key | Text |
|---|---|
| widget_label_email | Adresse professionnelle |
| widget_placeholder_email | john@my-company.com |
| widget_primary_button_text | Suivant |
| widget_separator_text | Ou |
| widget_secondary_button_text | Me connecter avec mot de passe |
| widget_secondary_button_info_text | Si mon organisation le permet |
screen_magic_link_request

| Key | Text |
|---|---|
| widget_separator_text | Je n’ai pas reçu mon lien de connexion |
| widget_label_email | Adresse professionnelle |
| widget_placeholder_email | john@my-company.com |
| widget_primary_button_text | Recevoir un nouveau lien |
| widget_password_login_link_text | Me connecter avec mot de passe |
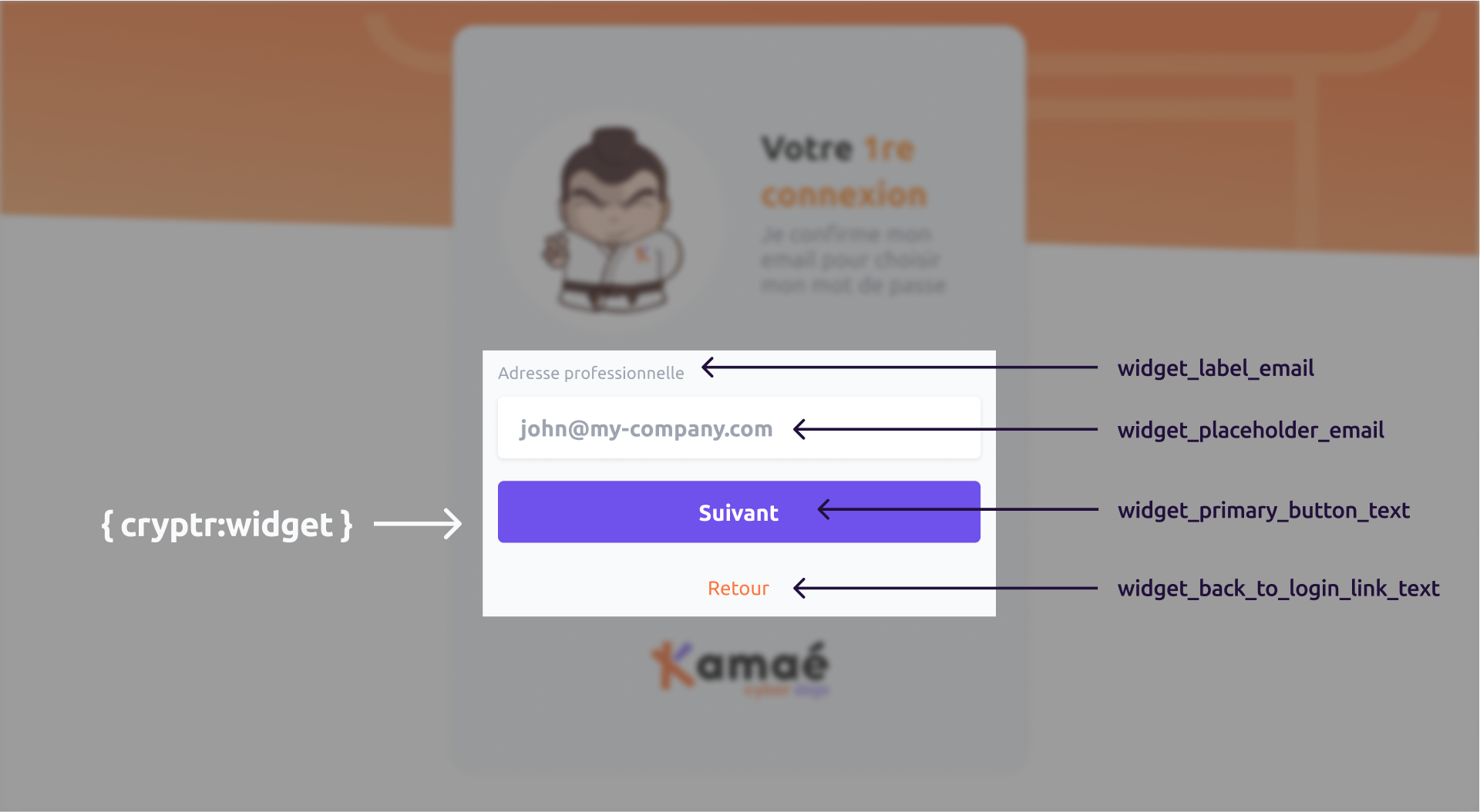
screen_password.challenge

| Key | Text |
|---|---|
| widget_label_email | Adresse professionnelle |
| widget_placeholder_email | john@my-company.com |
| widget_label_password | Mot de passe |
| widget_placeholder_password | mon mot de passe |
| widget_primary_button_text | Suivant |
| widget_back_to_login_link_text | Retour |
screen_password.enrollment

| Key | Text |
|---|---|
| widget_first_login_action_link_text | Ma première connexion |
| widget_label_email | Adresse professionnelle |
| widget_placeholder_email | john@my-company.com |
| widget_label_password | Mot de passe |
| widget_placeholder_password | mon mot de passe |
| widget_primary_button_text | Recevoir un nouveau lien |
| widget_forgot_password_text | J’ai oublié mon mot de passe |
screen_reset_password.enrollment

| Key | Text |
|---|---|
| widget_label_email | Adresse professionnelle |
| widget_placeholder_email | john@my-company.com |
| widget_primary_button_text | Suivant |
| widget_back_to_login_link_text | Retour |
screen_reset_password.challenge

| Key | Text |
|---|---|
| widget_label_password | Mot de passe |
| widget_placeholder_password | mon mot de passe |
| widget_primary_button_text | Suivant |
| widget_back_to_login_link_text | Retour |
Screen templates The fallback content to display on prerendering
Learn how to integrate your liquid templates to edit it with the
The fallback content to display on prerendering
, track changes or retrieve your html codecaution
If you create a theme using the default theme as a starting point. We recommend that you submit a slightly different version that matches your brand's visual identity in order to have added value in your login
The fallback content to display on prerendering
