Global Variables
Leverage global contextual variables to customize your login pages around the widget according to the login step
Like the widget, the template should contain variables that can be modified.
A screen can have different states, they are named as follows:
- screen_name.state
Screens
Below is the list of each screens:
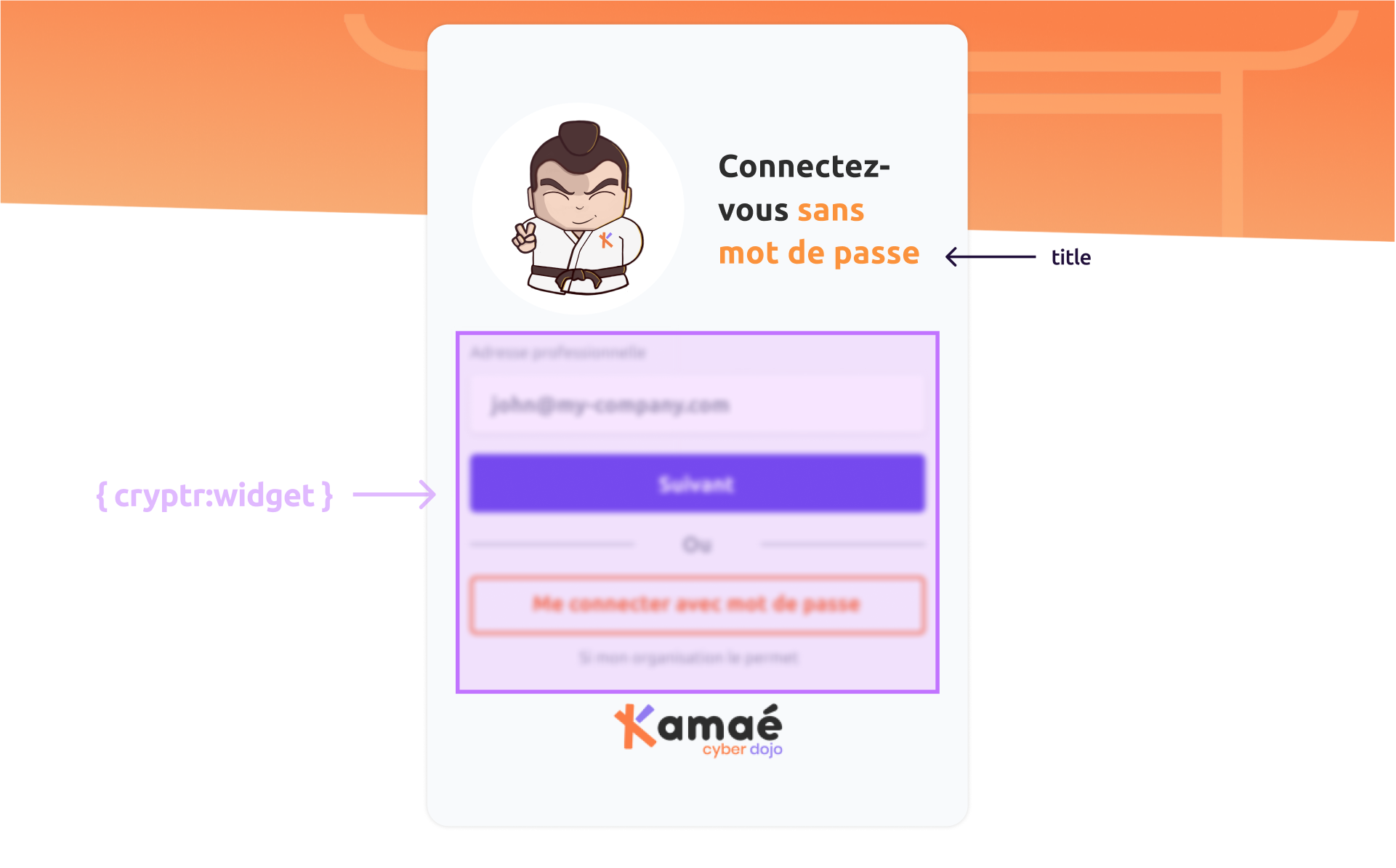
screen_login

| Key | Text |
|---|---|
| title | Connectez-vous <span>sans mot de passe</span> |
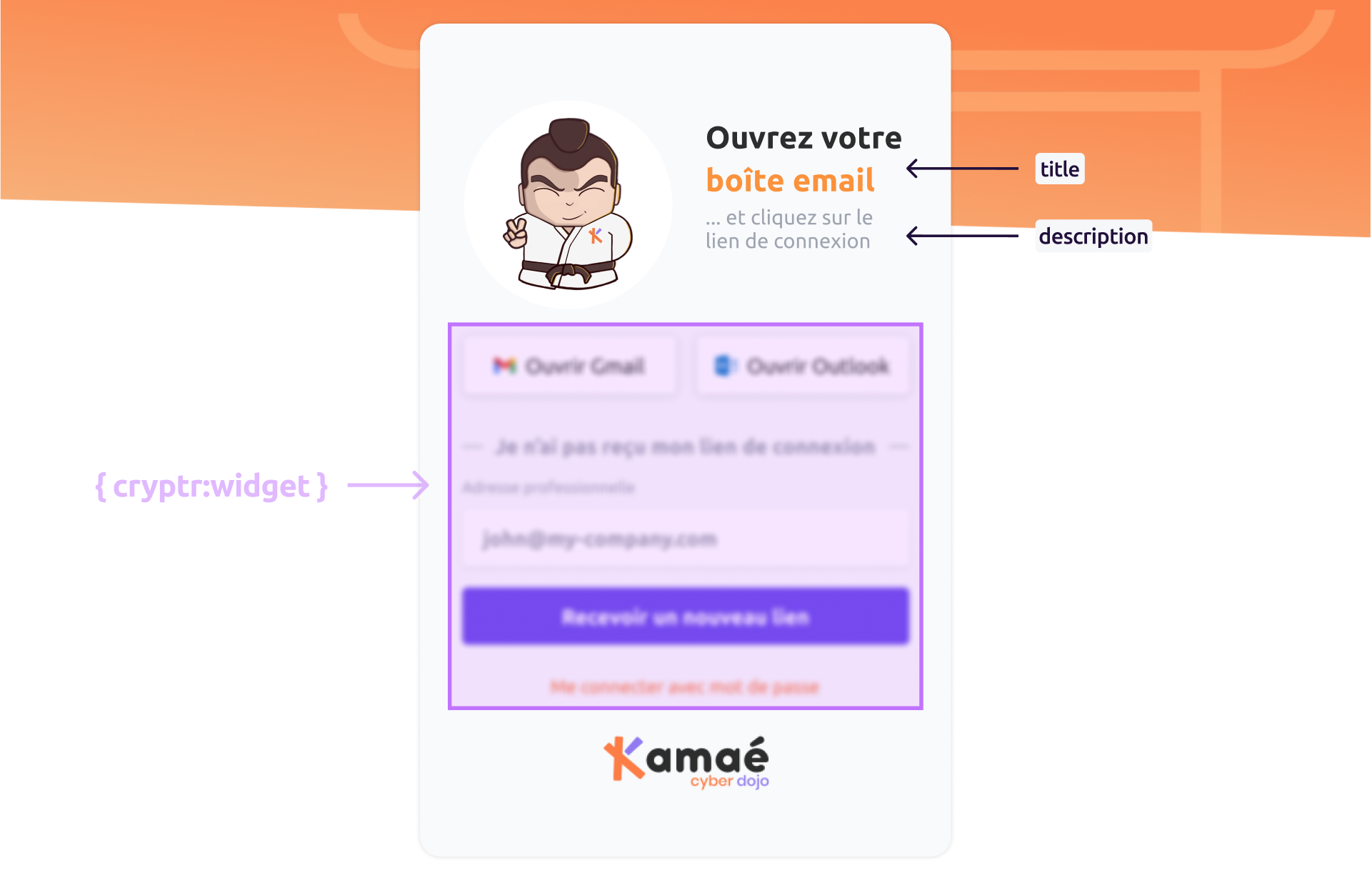
screen_magic_link_request

| Key | Text |
|---|---|
| title | Ouvrez votre <span>boîte email</span> |
| description | ... et cliquez sur le lien de connexion |
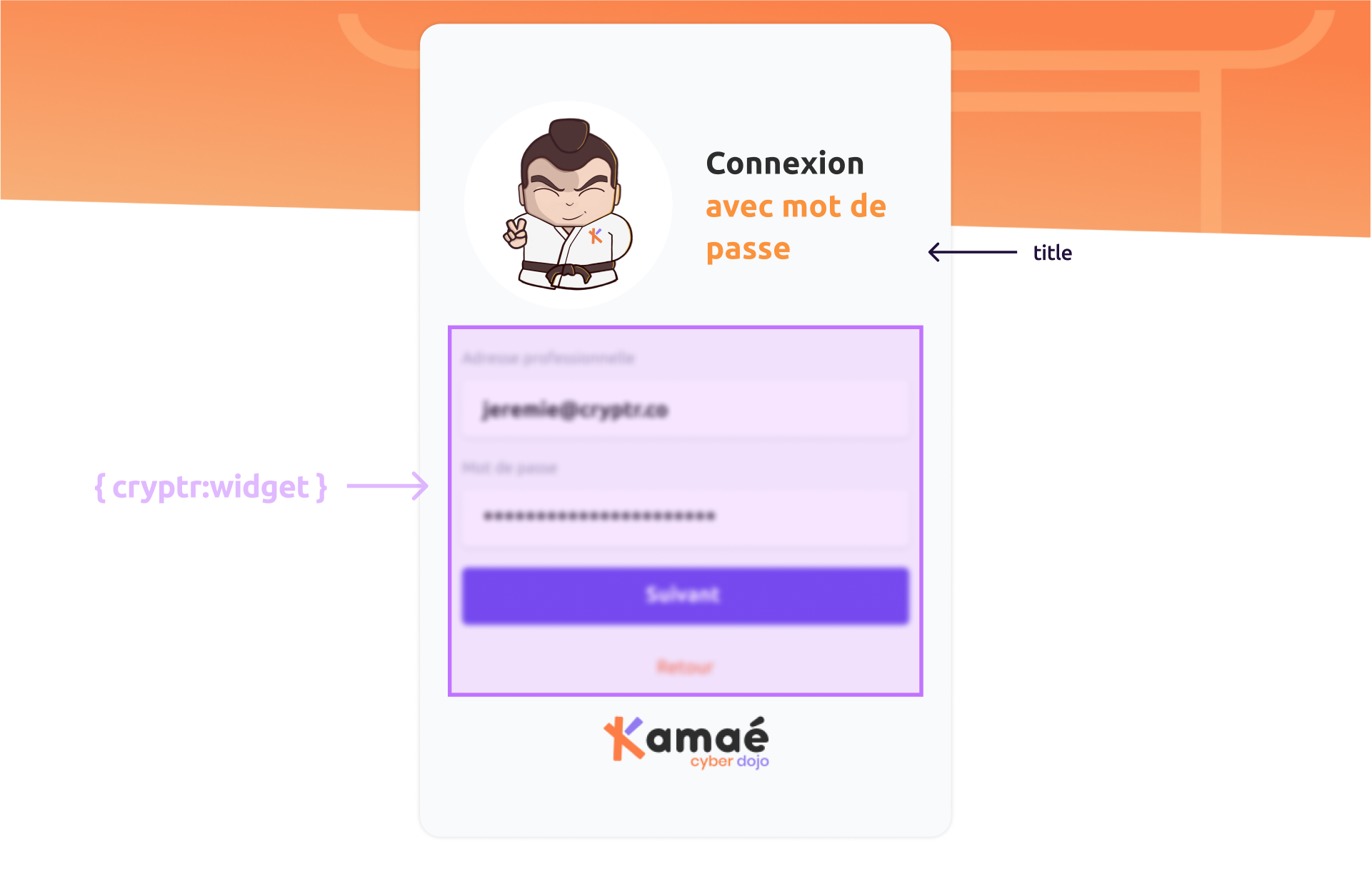
screen_password.challenge

| Key | Text |
|---|---|
| title | Connexion <span>avec mot de passe</span> |
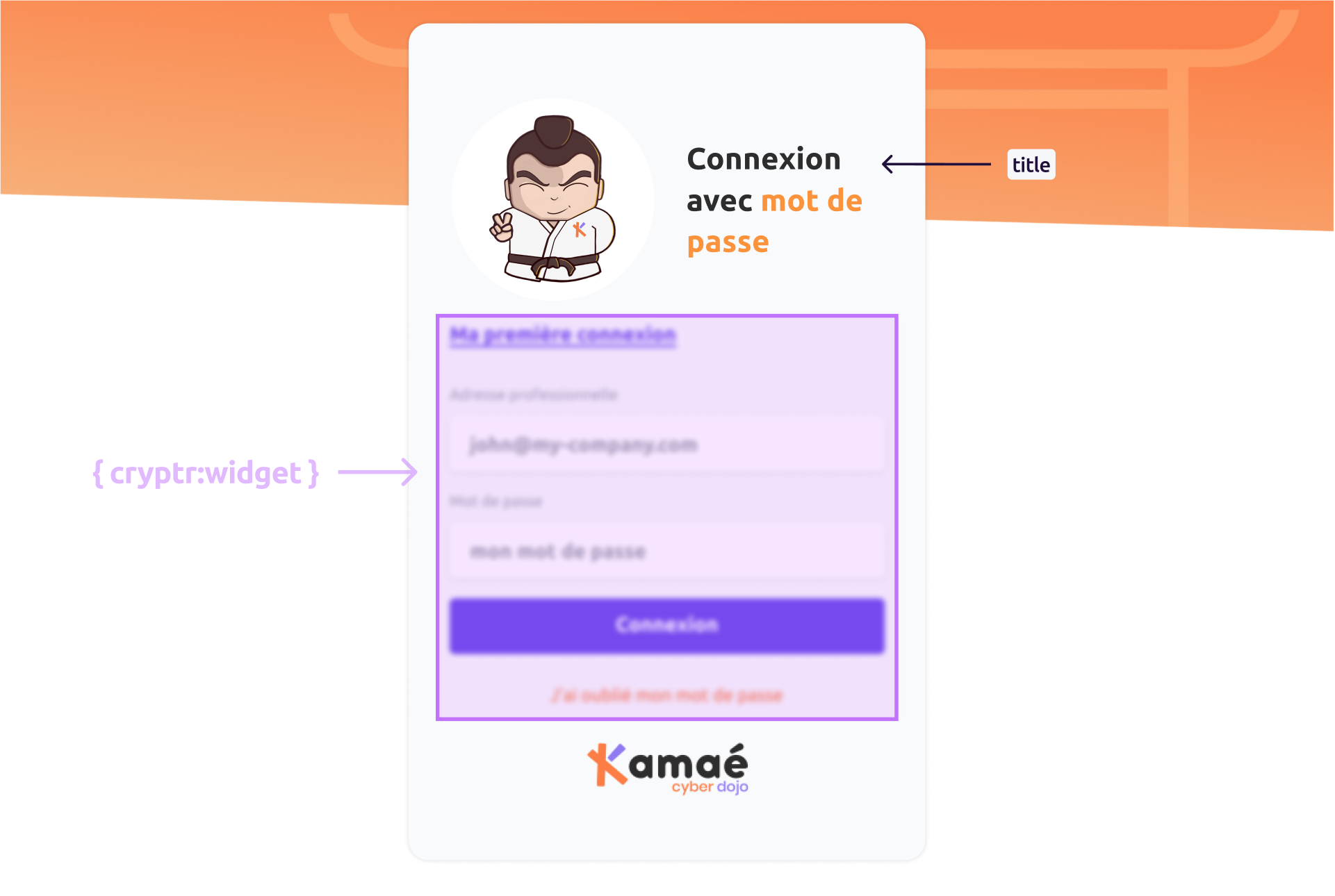
screen_password.enrollment

| Key | Text |
|---|---|
| title | Connexion avec <span>mot de passe</span> |
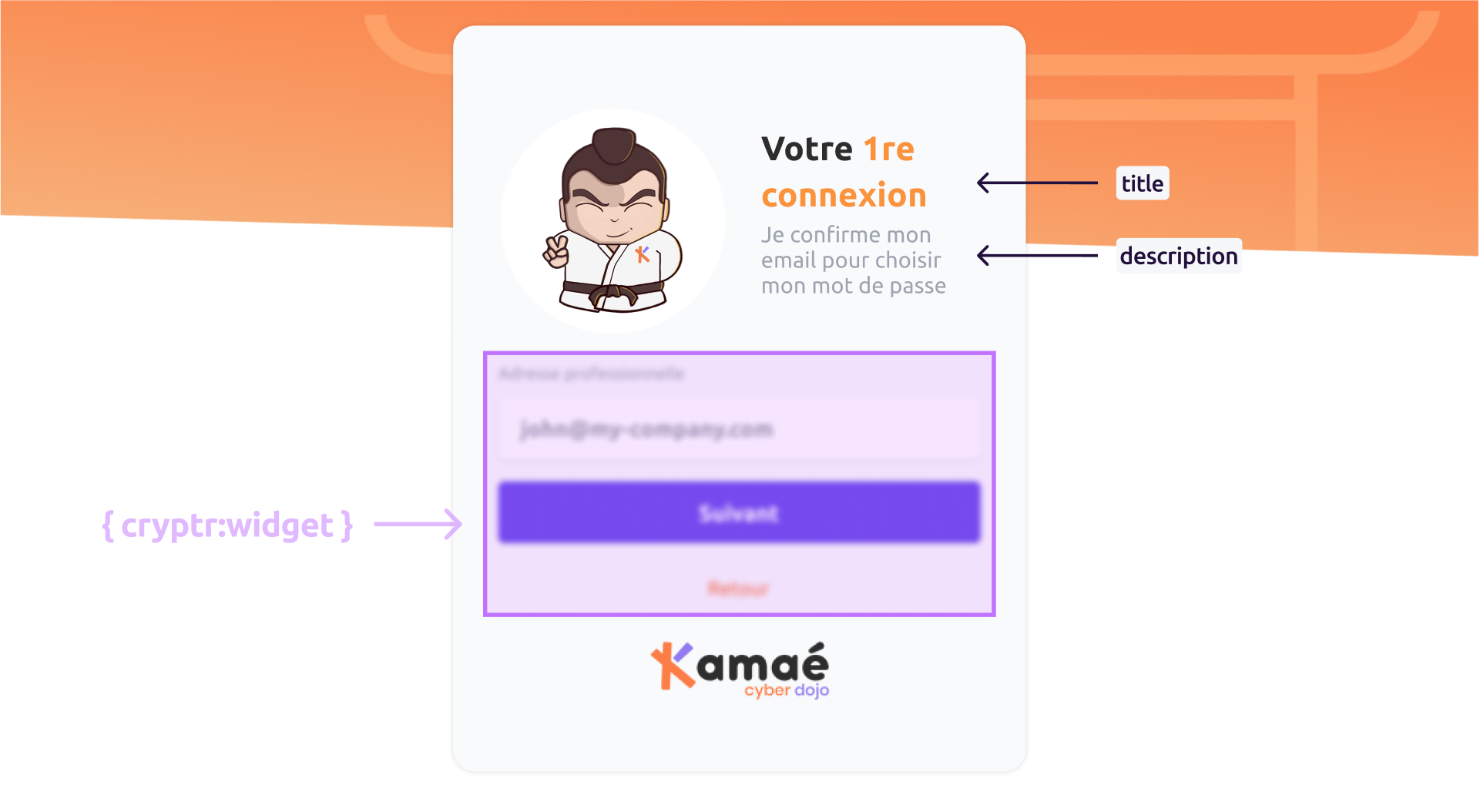
screen_reset_password.enrollment

| Key | Text |
|---|---|
| title | Votre <span>1re connexion</span> |
| description | Je confirme mon email pour choisir mon mot de passe> |
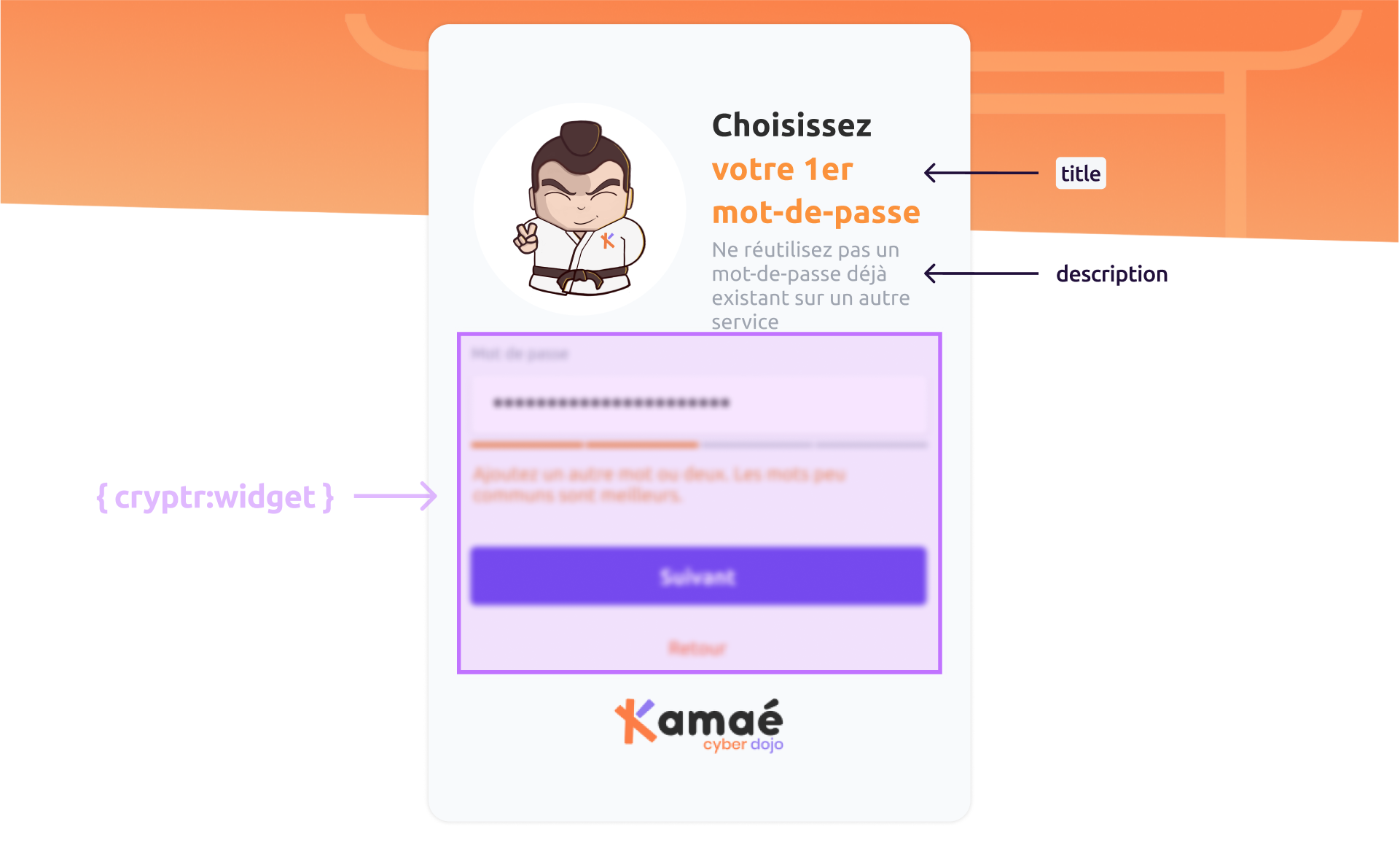
screen_reset_password.challenge

| Key | Text |
|---|---|
| title | Choisissez <span>votre 1er mot de passe</span> |
| description | Ne réutilisez pas un mot-de-passe déjà existant sur un autre service |
Screen templates API
Learn how to integrate your liquid templates to edit it with the
The fallback content to display on prerendering
, track changes or retrieve your html codecaution
If you create a theme using the default theme as a starting point. We recommend that you submit a slightly different version that matches your brand's visual identity in order to have added value in your login
The fallback content to display on prerendering
