

Password
How to choose your integration strategy?
Learn to add password-based authentication to an Organization directly in your app in a headless way: from the activation of the password connection and final login try. Or use ready-to-use interface with the self-hosted Gateway User Interface here
Watch the video guide
- Quickstart
- 15 min
Password authentication has been a key element of online security for many years. Using advanced cryptographic techniques such as hashing and salting, passwords have been used to protect
With the Password Connection, Cryptr provides you:
- State-of-the-art of password hashing "Argon2"
- A secure Vault for your password hashes
- A password algorithm strength analysis Zxcvbn
- A Time To Live password management
- A password leak detection to prevent your The fallback content to display on prerenderingfrom using leaked passwords.
1 Configure your first password Connection
API object definitions
- Organizations: An The fallback content to display on prerenderingrepresents a business customer or partner in your Cryptr service.
- Users: Cryptr stores The fallback content to display on prerenderingprofiles for yourThe fallback content to display on prerenderingin a dedicated hosted cloud database for a specificThe fallback content to display on prerendering.The fallback content to display on prerenderingprofile information can come from yourThe fallback content to display on prerenderingdirectly. The sources areThe fallback content to display on prerenderingsignup,The fallback content to display on prerendering(viaThe fallback content to display on prerendering) logins or Active Directory.
How to leverage your API key
Setting up Environment Variables
It is important that your Cryptr
CRYPTR_CLIENT_SECRET environment variable at the start of your CRYPTR_CLIENT_ID must also be defined.CRYPTR_ACCOUNT_DOMAIN=communitiz-app
CRYPTR_CLIENT_SECRET=79cef058-530c-4c19-a12d-ff57ff5e592b
CRYPTR_CLIENT_ID=b7bde828-4df1-4f62-9a3a-d1541a2fc9e4
Cryptr does not keep the created
In a dedicated environment, remember to set the CRYPTR_SERVICE_URL as an environment variable. This ensures proper communication with the service and enables customization of the service URL based on your environment.
Cryptr Service URL for dedicated instance
CRYPTR_ACCOUNT_DOMAIN=communitiz-app
CRYPTR_CLIENT_SECRET=79cef058-530c-4c19-a12d-ff57ff5e592b
CRYPTR_CLIENT_ID=b7bde828-4df1-4f62-9a3a-d1541a2fc9e4
CRYPTR_SERVICE_URL=https://my-company.authent.me
Instantiating your Cryptr Client
Here is a concrete example to illustrate how to leverage an instance:
- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/oauth/token
-d '{
"grant_type": "client_credentials"
"domain": "CRYPTR_ACCOUNT_DOMAIN",
"client_id": "CRYPTR_CLIENT_ID",
"client_secret": "CRYPTR_CLIENT_SECRET"
}'
val cryptr = Cryptr(
accountDomain = System.getProperty(CryptrEnvironment.CRYPTR_ACCOUNT_DOMAIN.toString()),
apiKeyClientId = System.getProperty(CryptrEnvironment.CRYPTR_API_KEY_CLIENT_ID.toString()),
apiKeyClientSecret = System.getProperty(CryptrEnvironment.CRYPTR_API_KEY_CLIENT_SECRET.toString()),
//Optional fields
defaultRedirectUrl = System.getProperty(CryptrEnvironment.CRYPTR_DEFAULT_REDIRECT_URL.toString()),
serviceUrl = System.getProperty(CryptrEnvironment.CRYPTR_SERVICE_URL.toString()),
)
Create your Users directory
When it comes to controlling access to your
sandbox environment for testing and development or a default environment for production. An
To get started, we create a dedicated environment for each new customer, where we store all
The environment is defined by your
For example, if your
To learn more about sandbox and production environments and how they affect your
The Organization Owner
Create a new Organization with the name, and the list of email domains from the professional emails of the
- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/api/v2/organizations \
-H "Authorization: Bearer your-access-token-from-client-id-and-secret" \
-d name="Communitiz App" \
-d email_domains[]="communitiz.app"
val organizationResponse = cryptr.createOrganization(
name = "My company name",
allowedEmailDomains = setOf("my-company.com")
)
Now we get the domain of our new
communitiz-app is the domain identifier. Now, each time a new Create a User
We can create a
- cURL
- Kotlin
curl -X POST '${cryptr_service_url}/api/v2/org/${org_domain}/users'
--form 'profile[email]="emilie@communitiz-app.co"'
val userResponse = cryptr.createUser(
orgDomain = "communitiz-app",
email = setOf("emilie@communitiz-app.co")
)
However, it is important to consider the following error:
- "422 email has already been taken": This means that a The fallback content to display on prerenderingwith this email address already exists in your project. We inform theThe fallback content to display on prerenderingthat they can use another email address or invite him to connect. (The email address is used as an
identifierto find a user.)
You can access a
Click here to access the API page and explore the options for user creation
List the users of a directory from a sandbox or production environment
We can fetch the
- cURL
- Kotlin
curl "${cryptr_service_url}/api/v2/org/${org_domain}/users" \
-d page=${page}
-d per_page=${per_page}
val listing = cryptr.listUsers(
orgDomain = orgDomain,
// Optional, size of the page
// perPage = perPage,
// Optional your current page
// currentPage = currentPage
)
Of course, at this time our list is empty. To see more about
Password Connection creation
With a created
Create a new Password
- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/api/v2/org/${org_domain}/password-connection
val resp = cryptr.createPasswordConnection(
orgDomain = 'communitiz-app'
)
2 Integrate the password authentication to your Application
- Organization: An Organization represents a business customer or partner in your Cryptr service.
- Password: A password represents a The fallback content to display on prerendering's authentication credential used to access protected services. It can be created, reset, or renewed.
First of all, of course, you'll need to create a password for your user.
Create The Password of the User
Request a new Password via magic link
To initiate the process of creating a new password using a
We recommend using the
- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/api/v2/password-request \
-d user_email="john@communitiz-app.com" \
-d redirect_uri=${redirect_uri} \
-d org_domain=${org_domain} \
-d find_or_create_user=true
val createPasswordRequestResponse = cryptr.createPasswordRequest(
userEmail = "john@communitiz-app.com",
redirectUri = "https://authent.me/welcome-back",
orgDomain = "communitiz-app",
findOrCreateUser: true
)
With this API request, you'll get a
redirect_uri provided to redirect the password_code that will be used to create a new password. The user will have to enter a new password. Send this new password and the password code to our next API endpoint.Note that there is a find_or_create_user option. Thanks to this option, you can ask to create the user at the time of password creation. To do so, set this option to true. If you do not wish to create a user at the same time as the password, leave this option set to false or leave it blank. The default setting is false.
Create the new Password
Now that you have the password code, you can create a password for your user.
- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/api/v2/password \
-d user_email="john@communitiz-app.com" \
-d plain_text="2vK79^41aokzi6lc8" \
-d password_code="9DGykvCVPZDEZ1rD8pie7xl8s4fQtG" \
-d org_domain="communitiz-app"
val createPasswordResponse = cryptr.createPassword(
userEmail = "john@communitiz-app.com",
plainText = "2vK79^41aokzi6lc8",
passwordCode = "9DGykvCVPZDEZ1rD8pie7xl8s4fQtG",
orgDomain = "communitiz-app"
)
Using the Create a new Password request, you'll obtain a code. You can then consume this code with a POST request to ${cryptr_service_url}/oauth/token with the parameter &code=code to retrieve the associated tokens. These tokens contain both the user's access rights and identity.
If you use a specific SDK, the process is automated, with no need for additional manual steps. The SDK handles the API, enabling you to retrieve the tokens directly.
Password Code VS Authorization Code
With the Password Code password_code or passwordCode, you will get the right to create the new Password for your user.
While with the Authorization Code code, you can fetch the final tokens, that contains the right of access and the identity of the User.
Create the new Password directly without email verification
If you wish, you can create a password for your users without having to check their mailbox. To do this, use the code below:
- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/api/v2/password \
-d user_email="john@communitiz-app.com" \
-d plain_text="2vK79^41aokzi6lc8" \
-d org_domain="communitiz-app"
val createPasswordResponse = cryptr.createPassword(
userEmail = "john@communitiz-app.com",
plainText = "2vK79^41aokzi6lc8",
orgDomain = "communitiz-app"
)
Now that your users have their passwords, you can manage their sessions using the password challenge.
Cryptr secures the connection by generating a password
email address and password supplied by the code to request a new password. Otherwise, access is denied.
To set up your password
Login
Challenge a Password
- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/api/v2/password-challenge \
-d user_email="emilie@communitiz-app.co" \
-d password="2vK79^41aokzi6lc8"
val createPasswordChallengeResponse = cryptr.createPasswordChallenge(
userEmail = "john@communitiz-app.com",
plainText = '2vK79^41aokzi6lc8'
)
The user_email domain is used to retrieve your organization domain but you can also use this endpoint with org_domain as parameter.
Password Challenge using Organization Domain
Password Challenge with Org Domain
This request will help you to Challenge the
user_email.- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/api/v2/password-challenge \
-d user_email="emilie@communitiz-app.co" \
-d org_domain=${org_domain} \
-d plain_text="2vK79^41aokzi6lc8"
val createPasswordChallengeResponse = cryptr.createPasswordChallenge(
userEmail = "john@communitiz-app.com",
orgDomain = "communitiz-app",
plain_text = "2vK79^41aokzi6lc8"
)
The createPasswordChallenge function takes an email address and a plain text password to create a password
We are using email to find the
domain is an optional parameter.Renew expired password
The provided password may be correct, however we also check if the password has expired by checking the expiredPassword property of the passwordChallenge object. If the password is correct but has actually expired, Cryptr provides a renewCode, which can be exploited via the renewPassword function.
Once the
createPassword function, passing the renewal code (renewCode) supplied by passwordChallenge and the new password in plain text (newPassword).If none of the above conditions are met, the
- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/api/v2/password \
-d user_email="john@communitiz-app.com" \
-d plain_text="2vK79^41aokzi6lc8" \
-d password_code="9DGykvCVPZDEZ1rD8pie7xl8s4fQtG" \
-d org_domain="communitiz-app"
val createPasswordResponse = cryptr.createPassword(
user_email = "john@communitiz-app.com",
plain_text = "2vK79^41aokzi6lc8",
password_code = "9DGykvCVPZDEZ1rD8pie7xl8s4fQtG",
org_domain = "communitiz-app"
)
Full example of processing of results
- Kotlin
val createPasswordChallengeResponse = cryptr.createPasswordChallenge(
userEmail = "john@communitiz-app.com",
plainText = "2vK79^41aokzi6lc8",
orgDomain = "communitiz-app"
)
if (createPasswordChallengeResponse.expiredPassword) {
// note: an expired password is always the result of a successful challenge
// redirect user to a screen to create a new one
// then use:
cryptr.createPassword(
userEmail = "john@communitiz-app.com",
plainText = "2vK79^41aokzi6lc8",
passwordCode = createPasswordChallengeResponse.renewPassword.passwordCode,
orgDomain = "communitiz-app"
)
} else if (passwordChallenge.success) {
val code = passwordChallenge.code
val token = Cryptr.getToken(code)
// do something
} else {
// unauthorized
}
After generating a password
In this case, the code generates authentication
passwordChallenge object. This Reset a forgotten Password
During the login step,
"not_found": This means that the email address the
The fallback content to display on prerenderingentered when logging was not found in the system. This error may also be received if the Password Connection has not been created or if the domain entered does not exist / has been entered incorrectly."unauthorized_credentials": This error occurs when the credentials provided when trying to log in are incorrect. The
The fallback content to display on prerenderingis asked to ensure that they enters his/her email address and password correctly, also checking the case of the characters.
If the
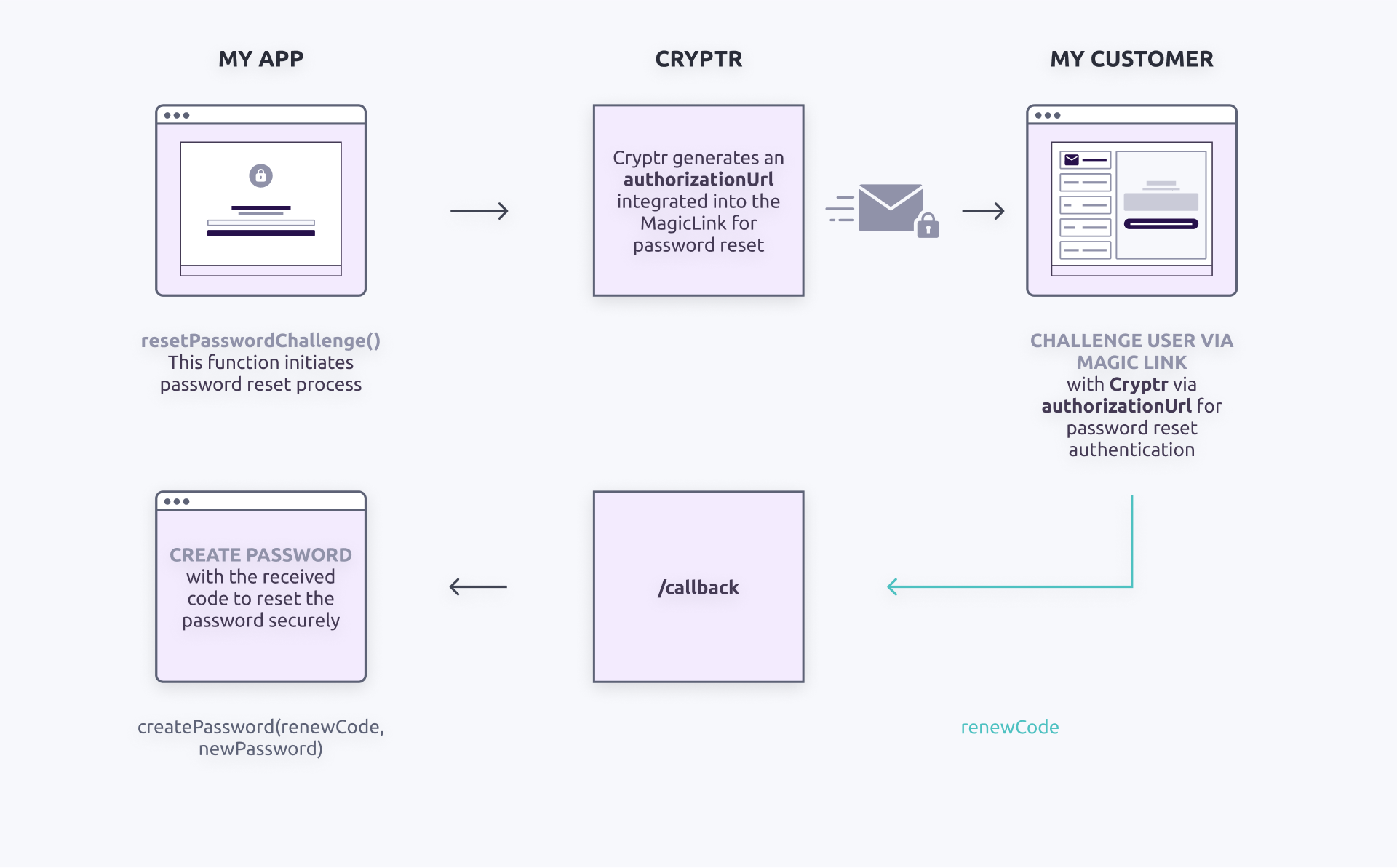
Reset password

If the
- cURL
- Kotlin
curl -X POST ${cryptr_service_url}/api/v2/password-request \
-d user_email="john@communitiz-app.com" \
-d redirect_uri="http://authen.me/welcome_back" \
-d org_domain="communitiz-app"
# You will get a Magic Link Token to send to your user by email
# When your user will click on the link:
curl -X GET '${cryptr_service_url}/callback'
# If the Token is valid
# You will receive a code to reset the password
# you prompt a new form (or redirect your user to a new one)
# Here you can pass only the plain_text & the password_code
# Cryptr can retrieve the user and the org_domain thanks to the password_code
curl -X POST ${cryptr_service_url}/api/v2/password \
-d plain_text="2vK79^41aokzi6lc8" \
-d password_code="9DGykvCVPZDEZ1rD8pie7xl8s4fQtG"
val createPasswordRequestResponse = cryptr.createPasswordRequest(
userEmail = "john@communitiz-app.com",
redirectUri = "https://authent.me/welcome-back",
org_domain = "communitiz-app"
)
// you send the magic link through email to the user
// CALLBACK
// if the token is valid you should receive a code
// you prompt a new form (or redirect your user to a new one)
// Here you can pass only the plain_text & the password_code
// Cryptr can retrieve the user and the org_domain thanks to the password_code
cryptr.createPassword(
plainText = "2vK79^41aokzi6lc8",
passwordCode = "9DGykvCVPZDEZ1rD8pie7xl8s4fQtG"
)
In the first step, the
The second stage begins when the
In the event of an error, if the
Conclusion
I hope this guide has given you a better understanding of the steps involved in password authentication in your application. Here is a summary of the topics covered:
- Creating an The fallback content to display on prerenderingwith a
nameand a list of associatedemail domains. - The initial configuration of the password login to create a new account for your The fallback content to display on prerendering.
- Password challenge, a feature that enhances security while simplifying authentication.
- Password security, with emphasis on password strength and protection against leaks.
- Error messages and hints to provide a clear and informative user experience during authentication.
- Password reset & renew, enabling users to create a new password in the event of expiry or forgetfulness.
To test and ensure the operation of your password authentication system, here are a few practical tips:
- Use authentication and authorization scenarios in a test environment to check that the process runs smoothly.
- Take advantage of activity monitoring features to quickly identify and resolve any problems relating to authentication and user management.
If you'd like to go even further, we encourage you to explore our advanced features such as two-factor authentication (coming soon) to further enhance security.
What's more, our comprehensive documentation will enable you to customize login screens according to your branding, offering an optimized user experience.
Alternatives
If the
To offer your users a convenient and secure login experience, we offer two alternative authentication methods: Magic Link and Single Sign-On (SSO). To benefit from these features, the organization must support these specific authentication methods.
It's important to note that Magic Link enables fast, password-free log-in by clicking on a unique link sent by email, allowing the user to reset their password once you've logged in.
See our dedicated guides for integrating Magic Link and SSO into your
Thank you for choosing Cryptr to simplify user authentication.
Please do not hesitate to contact us should you require any further assistance.
API endpoint used in this guide
You can read more about
Enhanced password security
To guarantee password security, we use two important tools: zxcvbn and HaveIBeenPwned.
Zxcvbn is an algorithm that evaluates the strength of passwords by analyzing their complexity, taking into account criteria such as length, variety of characters used and predictability. This enables us to provide recommendations for improving the strength of your users' passwords.
At the same time, we also check whether the password your user has chosen has been compromised in previous security breaches thanks to HaveIBeenPwned. This service compares the password provided with a database of publicly disclosed passwords. If a match is found, we recommend choosing a more secure password to protect the account.
By combining zxcvbn's analysis with HaveIBeenPwned's verification, we ensure that passwords are as secure as possible and that personal information is protected.
Our aim is to provide
